Bildgrößen
Upload im Digital Asset Management (WKO DAM)
Bilder werden im WKO DAM möglichst in der Originalgröße hochgeladen und im CMS über die Schnittstelle Asset Picker im Format 3200 px in der Breite und der entsprechenden Höhe übernommen. Die Abmessungen der Bilder werden immer in Breite x Höhe angegeben.
| Originalbild |
|---|
| Für den direkten Upload von Bildern ins CMS gilt in den meisten Fällen die Idealabmessung von 3200 x 1800 px, im Seitenverhältnis 16:9 |
| Die maximale Größe bei Bildern für den direkten Upload ins CMS beträgt 5000 x 5000 px (max. 20 MB) |
Upload im CMS oder über Asset Picker (=Schnittstelle zum WKO DAM)
Bilder können direkt im CMS hochgeladen oder über den Asset Picker, der Schnittstelle im CMS zum WKO DAM, eingebunden werden. Sie stehen in verschiedenen Ausgabeformaten zur Verfügung. Auf wko.at werden Bilder über Bild-Tags oder Cards in Seiten eingebunden, dies erfolgt entweder direkt durch Hinterlegen des Bildes beim jeweiligen Tag oder durch die Verlinkung eines Artikels via Cards, wo das Artikelbild für die Anzeige in der Card übernommen wird.
Bilder, die auf wko.at eingebunden werden, sollten eine Mindestgröße von 3200 x 1800 Pixel und ein Seitenverhältnis von 16:9 haben. Sollte ein Bild in der Höhe oder Breite abweichen, wird es im Frontend über den entsprechenden Bild-Tag automatisch auf ein 16:9 Format zugeschnitten. Dies geschieht über den Gentics Image Store, einem automatischen Skalierungstool im Portal. Über „crop and resize“ werden über den Gentics Image Store die Bilder automatisch je nach Ausgabegerät skaliert und in der passenden Dateigröße ausgeliefert (Ausgabeformat). Bilder, die über den Asset picker bezogen werden, werden in einer Breite von 3.200 px ins CMS bezogen, die Höhe variiert proportional. In der Regel können diese Bilder problemlos für die Standardformate verwendet werden.
Seitenverhältnis
Das Seitenverhältnis beschreibt das Verhältnis der Breite zur Höhe eines Bildes.
1:1 Die Breite entspricht 1 zu 1 der Höhe. Das Bildformat ist quadratisch.
Das Verhältnis 4:3 ist der veraltete Klassiker und war das Standardformat der meisten Fernsehgeräte des 20. Jahrhunderts (Seitenverhältnis 1,33).
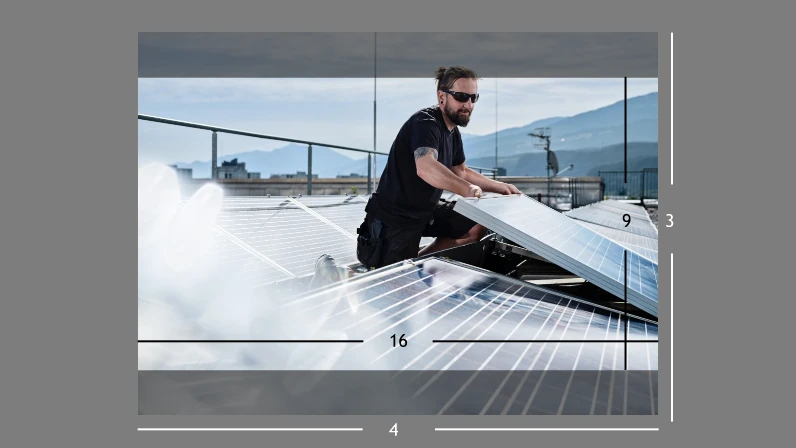
Beim Seitenverhältnis 16:9 ist das Bild 16 Einheiten breit und 9 Einheiten hoch – es ist also nicht ganz doppelt so breit wie hoch. Das Verhältnis von Breite zu Höhe beträgt 1,78 (16 dividiert durch 9)
 © Christian Vorhofer | WKO
© Christian Vorhofer | WKO
Bilder, die nicht im Seitenverhältnis 16:9, sondern wie in diesem Beispiel im alten Seitenverhältnis 4:3 gespeichert sind, werden auf die entsprechende Breite skaliert und in der Höhe beschnitten. Durch diesen Beschnitt wird der Bildinhalt reduziert, was aber in der Regel kein Problem darstellt. Der Zuschnitt erfolgt über den Gentics Image Store je nach Bild-Tag.
Standardformate
Das Standardausgabeformat im CMS hat ein Seitenverhältnis von 16:9. Dieses Seitenverhältnis gilt für Artikelbilder und auch für die meisten Bild-Tags und Cards und auch für Bilder in der Komplementärspalte. Nachfolgend einige Beispiele für Standardformate.
| Bezeichnung | Seitenverhältnis | Ideale Einpassung | Beschreibung |
| Artikelbild | 16:9 | 3200 x 1800 px | Bild für Artikel; wird beim Verlinken des Artikels automatisch in „cards“ und „slider“ übernommen. |
| Card Standard | 16:9 | 3200 x 1800 px | Bild wird aus dem Artikel geholt |
| Card Image with Date/Card Bild mit Datum | 16:9 | 3200 x 1800 px | Bild wird aus dem Artikel geholt |
| Cards Slider | 16:9 | 3200 x 1800 px | Bild wird aus dem Artikel geholt |
| Card fullcontent weiß mit Bild | 16:9 | 3200 x 1800 px | Bild wird aus dem Artikel geholt |
| Card 100% mit Bild Bereich | 16:9 | 3200 x 1800 px | Bild wird direkt in die „card“ geladen |
| Bilder in groß | 16:9 | 3200 x 1800 px | Bild wird direkt hochgeladen |
| Card Statistik | 16:9 | 3200 x 1800 px | Bild wird direkt in die „card“ geladen |
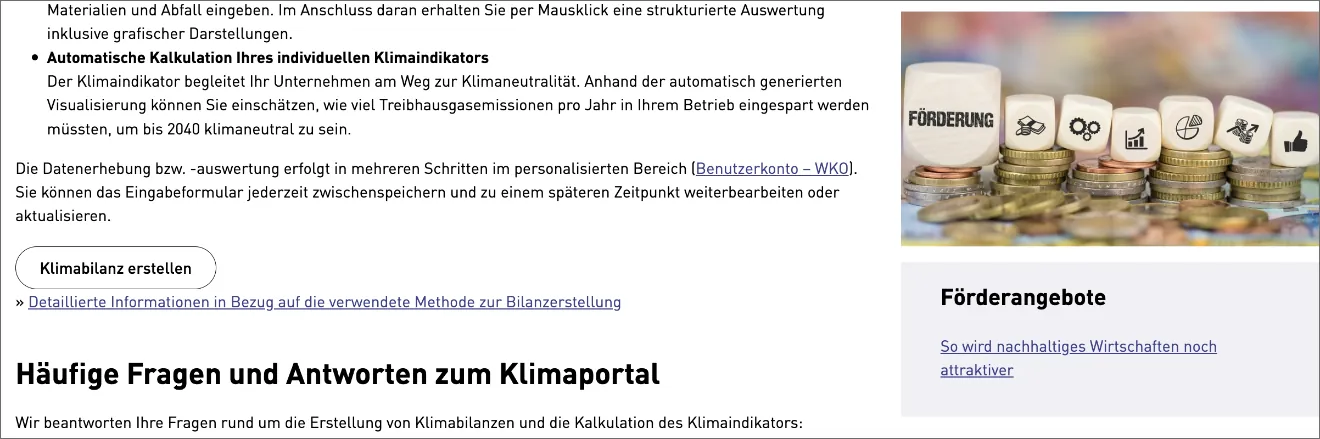
| Bild in Komplementärspalte (Freie Box) | 16:9 | 3200 x 1800 px | Bild wird direkt hochgeladen |
Zusammenfassung Standardformat
- Asset picker Format: 3200 x Höhe XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
- bei den meisten Bild-Tags gültig
Artikelbild
- Hauptanwendungsfall
- wird direkt im Artikel hinterlegt
- wird beim Verlinken des Artikels in „cards“ automatisch übernommen
- Asset picker Format: 3200 x XY px
- Ideale Einpassung bei 3200 x 1800 px, 16:9

Card Standard
- Card zur Verlinkung von Artikeln
- Elemente wie Bild, Titel und Kategorie werden automatisch übernommen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9

Card zur Verlinkung von Artikeln mit Datum
- Elemente wie Bild, Titel und Kategorie werden automatisch übernommen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, Мария Mudrykh | stock.adobe.com, maxbelchenko | stock.adobe.com
© WKO, Мария Mudrykh | stock.adobe.com, maxbelchenko | stock.adobe.com
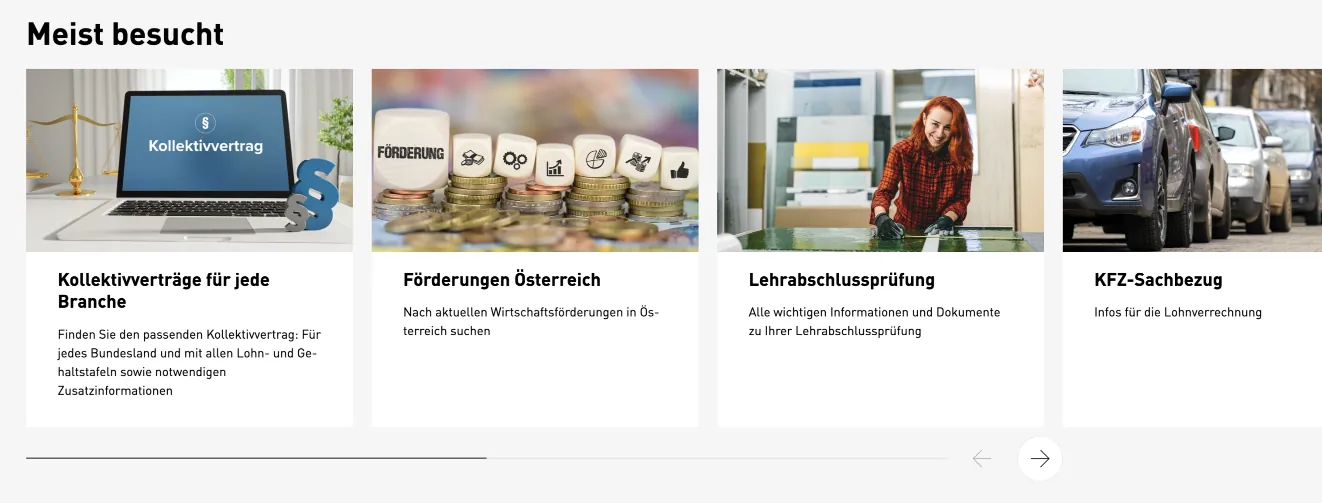
Card Slider - Cards zur Verlinkung von Artikeln
- Elemente Bild, Titel, Untertitel und Kategorie werden automatisch vom Artikel übernommen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, MQ-Illustrations | stock.adobe.com, Magele Picture | stock.adobe.com, Photocreo Bednarek | stock.adobe.com
© WKO, MQ-Illustrations | stock.adobe.com, Magele Picture | stock.adobe.com, Photocreo Bednarek | stock.adobe.com
Card fullcontent weiß mit Bild
- Card zur Verlinkung von Artikeln
- Elemente Bild, Titel und Kategorie werden automatisch vom Artikel übernommen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, Jacob Lund | stock.adobe.com
© WKO, Jacob Lund | stock.adobe.com
Card 100% mit Bild Bereich
- Card zur Verlinkung von Artikeln
- Elemente wie Bild, Titel und Kategorie werden automatisch vom Artikel übernommen
- Bei der Bildauswahl muss darauf geachtet werden, dass das Bild im linken Bereich durch eine weiße Textbox überlagert wird
- Asset picker Format: 3200 x Höhe XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, Jacob Lund | stock.adobe.com
© WKO, Jacob Lund | stock.adobe.com
Card Statstik
- Bild wird direkt in Card/Artikel geladen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, Christian Vorhofer
© WKO, Christian Vorhofer
Bildverlinkungen Komplementärspalte
- Freie Box
- Bild wird direkt in Card/Artikel geladen
- Asset picker Format: 3200 x XY
- Ideale Einpassung bei 3200 x 1800 px, 16:9
 © WKO, Magele Picture | stock.adobe.com
© WKO, Magele Picture | stock.adobe.com
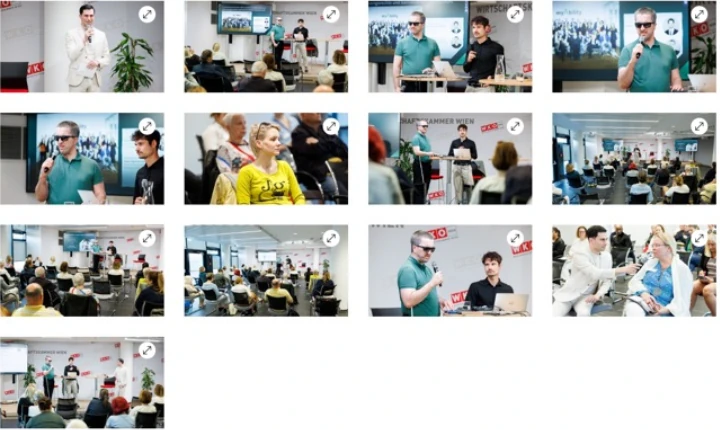
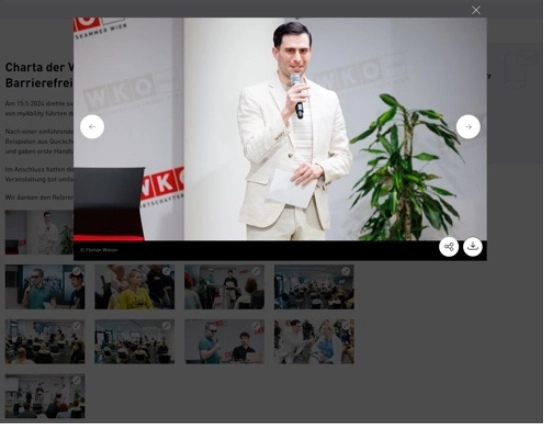
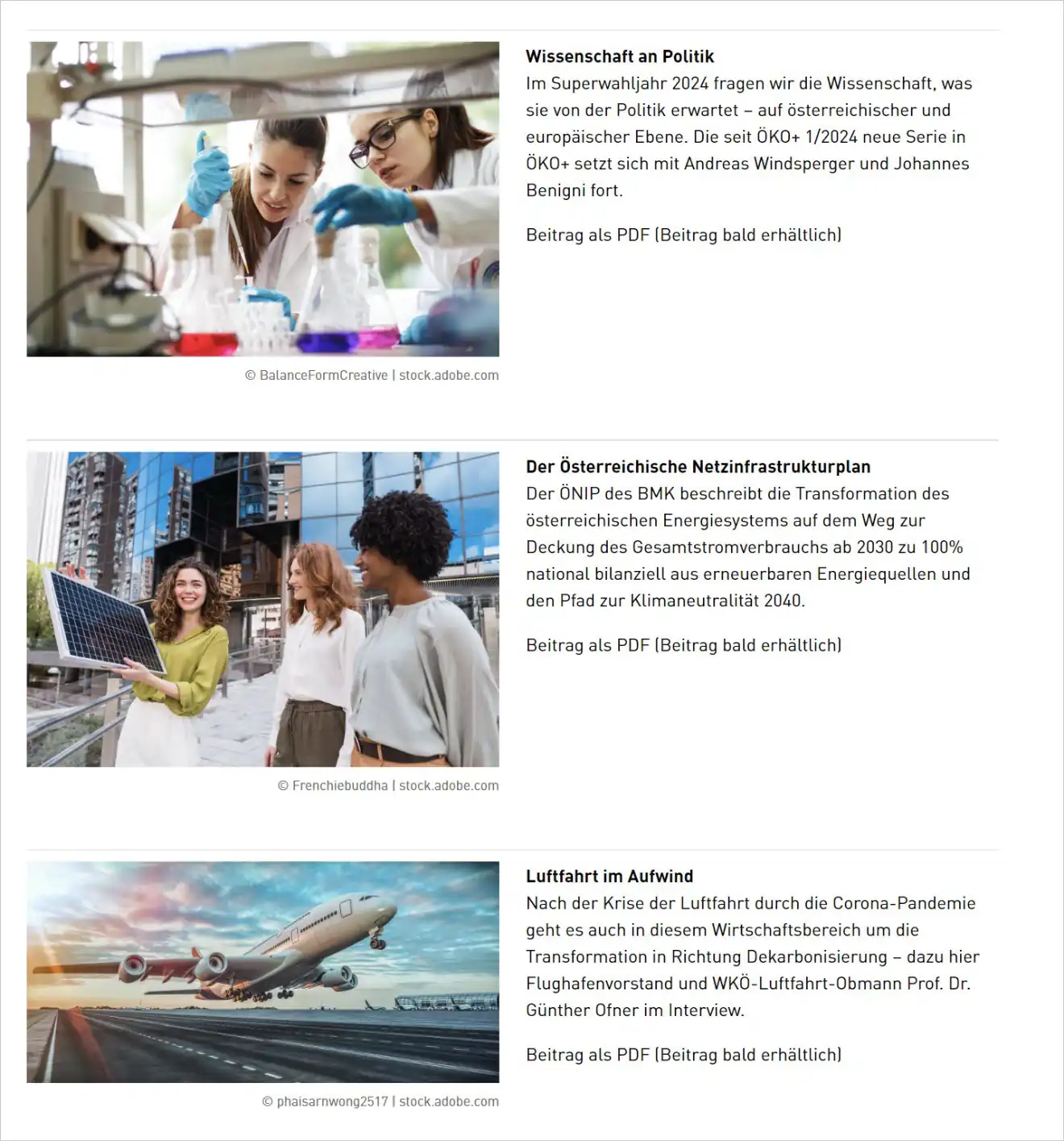
Bilder in groß
- Galeriefunktion
- Bilder werden im CMS in einem Ordner abgelegt und rüber einen „image tag“ eingebunden, meist erfolgt ein direkter Upload
- Asset picker Format: 3200 x XY px
- Ideale Einpassung bei 3200 x 1800 px, 16:9

 © WKO, Florian Wieser
© WKO, Florian Wieser
Sonderformate
Bilder, die nicht im Seitenverhältnis 16:9 eingebunden sind, erfordern besonderes Augenmerk, damit das Bildmotiv optimal zur Geltung kommt. Diese Bild-Tags/Cards können auch fixe Elemente wie Textüberlagerungen enthalten, die Teile des Bildes verdecken, auch das automatisierte Ausspielen funktioniert anders als beim Standardbild.
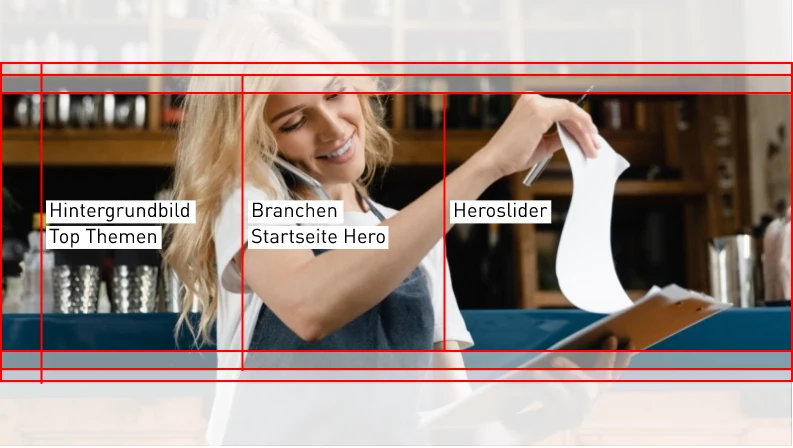
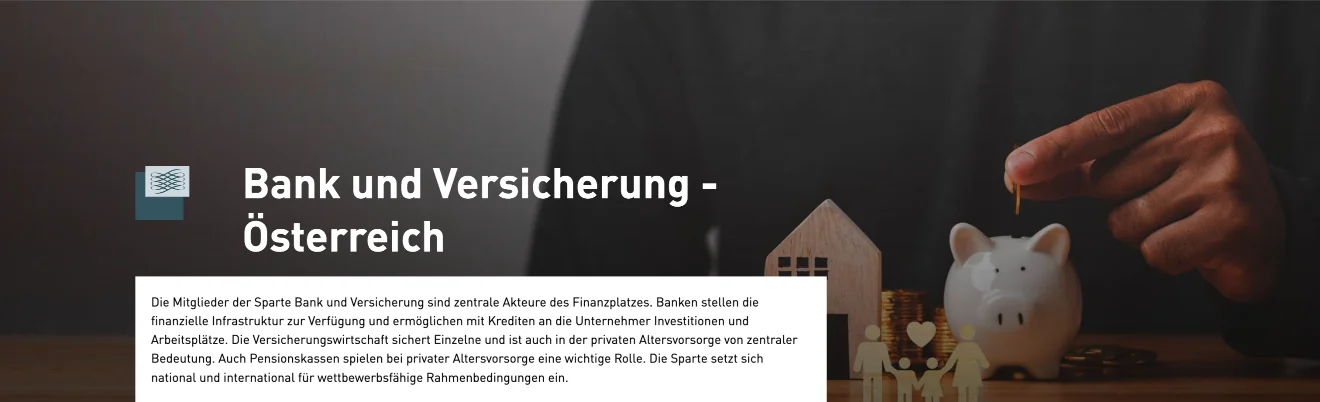
Herobilder: Top Themen, Branchen Hero und Heroslider
Auf wko.at gibt es drei Bildformate, die ein extremes Querformat aufweisen, nämlich die Bilder im Slider auf der Startseite, die Hero-Bilder auf den Branchen-Startseiten und das Hintergrundbild bei den Top-Themen. Bei diesen Bildern ist es sinnvoll, einen konkreten Bildausschnitt zu definieren, um sicherzustellen, dass keine wichtigen Bildinhalte abgeschnitten werden. Dies kann im CMS durch das Setzen eines Fokuspunktes erfolgen. Hero-Bilder werden im CMS über Bild-Tags und Cards auf den Seiten eingebunden, d.h. sie werden direkt hinterlegt oder über verlinkte Seiten aus den Artikeln übernommen. Daher ist es besonders wichtig, dass das Motiv oben und unten genügend Platz aufweist, damit der Bildausschnitt entsprechend gewählt werden kann. Außerdem ist darauf zu achten, dass Textelemente im Bild vermieden werden, da diese von automatisierten Textelementen überlagert werden.
 © InsideCreativeHouse | stock.adobe.com
© InsideCreativeHouse | stock.adobe.com
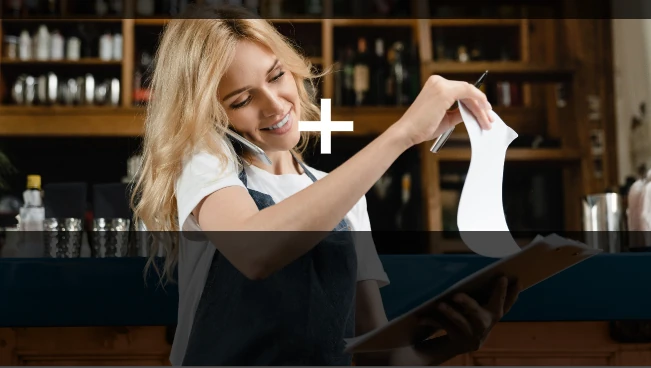
Fokuspunkt setzen
Um den optimalen Bildausschnitt für Herobilder zu bestimmen, kann im CMS ein Fokuspunkt gesetzt werden. Damit der Bildausschnitt entsprechend gewählt werden kann, sollte am oberen und unteren Bildrand genügend Platz vorhanden sein. Durch das Setzen eines Fokuspunktes bleibt der Bildausschnitt in der gesamten Breite sichtbar, in der Höhe werden Bildbereiche abgeschnitten. Der Fokuspunkt kann entsprechend nach oben oder unten verschoben werden, damit wichtige Bildelemente sichtbar bleiben und nicht abgeschnitten werden.

 © InsideCreativeHouse | stock.adobe.com
© InsideCreativeHouse | stock.adobe.com
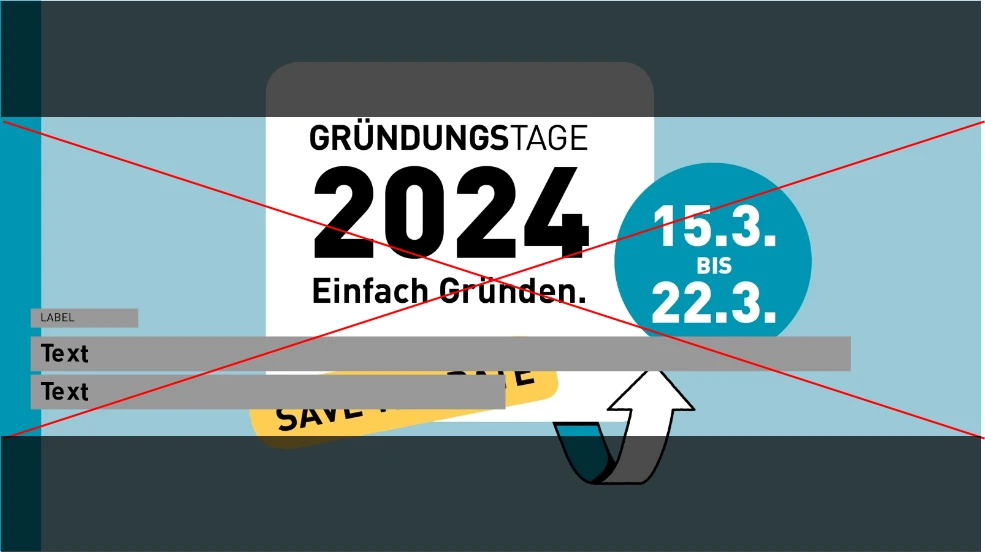
 © WKO Gründerservice
© WKO Gründerservice
Bilder dürfen keine Textelemente enthalten. Zur Bildauswahl siehe die Leitlinie zur Verwendung von Bildern: WKO Bilder-Guide
Sonderformate: Bezeichnungen und Größen
| Bezeichnung | Ideale Einpassung | Beschreibung | |
| Heroslider | 3200 x 1800 px | Bild wird aus dem verlinkten Artikel geholt | |
| Branchen Startseite Hero | 3200 x 1800 px | Direkter Upload | |
| Hintergrundbild Top Themen | 3200 x 1320 px | Direkter Upload | |
| Card Hero | 848 x 896 px | Direkter Upload, exaktes Format | |
| Card Event | 896 x 504 px | Veranstaltungsbrooker |
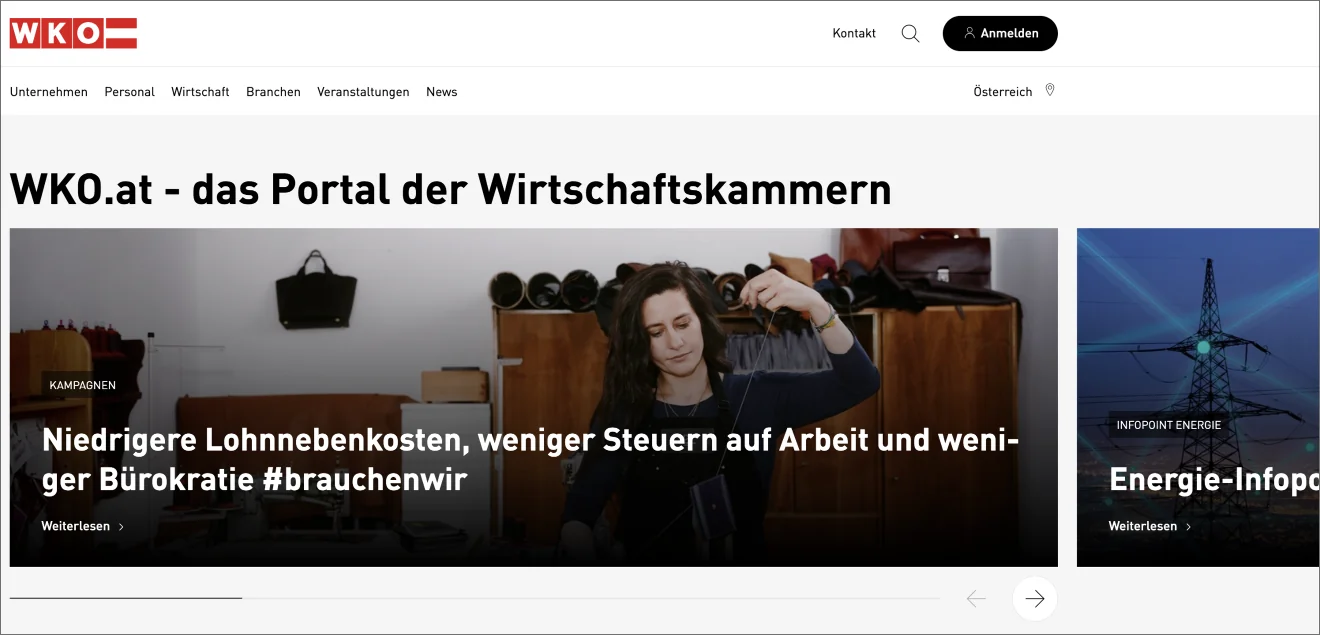
Herobilder | Heroslider ohne Thumbnails
- Slider zur Verlinkung von Artikeln
- Elemente Bild, Titel und Kategorie werden automatisch vom Artikel übernommen
- Auf dem Bild werden zusätzliche Elemente platziert wie Buttons und Links (Weiterlesen)
- Asset picker Format: 3200 x XY, ideale Einpassung bei 3200 x 1800 px beim Artikel
 © WKO, wkoe | dmc
© WKO, wkoe | dmc
Herobilder | BranchenStartseite Hero
- Herobilder auf Branchenstartseiten
- Bilder werden auf die gesamte Contenbreite ausgedehnt
- Das Bild wird direkt in die Card der Startseite geladen
- Elemente wie Kategorie, Branchenicon und Textblock werden auf dem Bild platziert
- Asset picker Format: 3200 x XY px
- Ideale Einpassung bei 3200 x 1800 px
 © WKO, Kiattisak | stock.adobe.com
© WKO, Kiattisak | stock.adobe.com
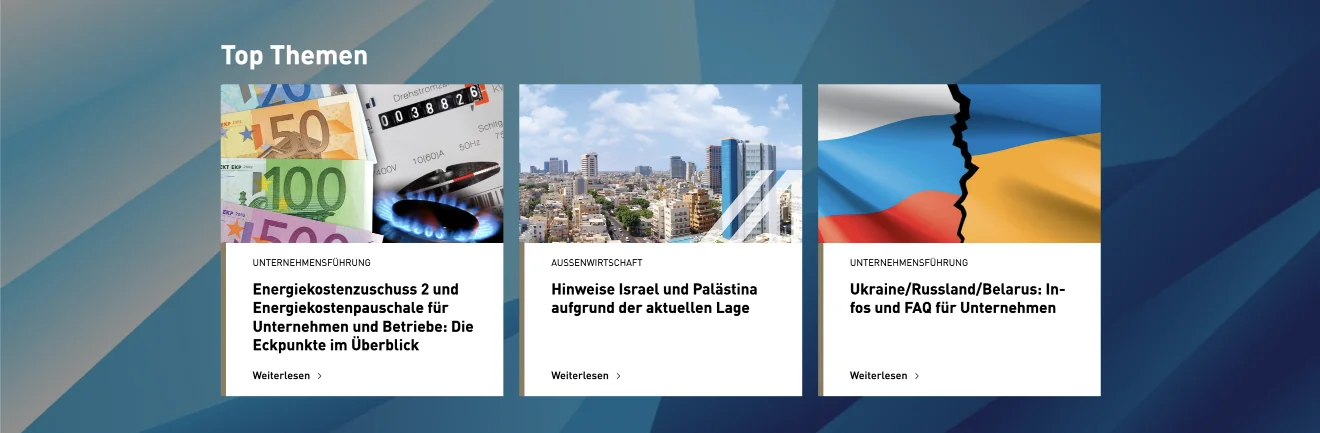
Hintergrundbild Top Themen
- Verwendung auf der Startseite
- Bild wird auf die gesamte Contentbreite ausgedehnt
- Das Bildmotiv wird von Boxen überlagert und sollte deshalb möglichst neutral sein
- Die darüber liegenden Cards speisen sich aus den Artikeln
- Ideale Einpassung bei 3200 x 1320 px
 © WKO, Wolfilser | stock.adobe.com, © Alexey Protasov | stock.adobe.com, Александр Бочкала, BullRun, Reservoir Dots, rea_molko, Sergey | stock.adobe.com, Sevenoclockb | stock.adobe.com
© WKO, Wolfilser | stock.adobe.com, © Alexey Protasov | stock.adobe.com, Александр Бочкала, BullRun, Reservoir Dots, rea_molko, Sergey | stock.adobe.com, Sevenoclockb | stock.adobe.com
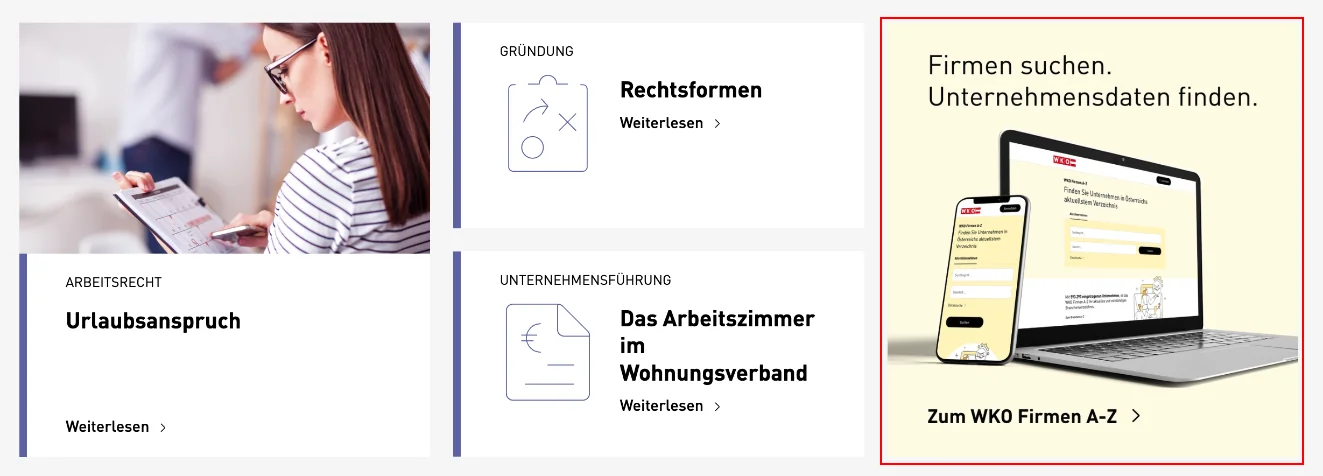
Card Hero
- Der „Card Hero“ wird direkt auf Start- oder Übersichtsseiten eingesetzt.
- Für eine optimale Ausgabe sollte das Bild in der exakten Größe von 848 x 896 px ins CMS hochgeladen werden.
 © WKO, maxbelchenko | stock.adobe.com, streamline, WKO Inhouse GmbH & PerigTemplate | stock.adobe.com
© WKO, maxbelchenko | stock.adobe.com, streamline, WKO Inhouse GmbH & PerigTemplate | stock.adobe.com
Bild volle Größe Content
Das Bild wird direkt im Artikel hinterlegt und kann in einem beliebigen Bereich, auch innerhalb von Container-Boxen, eingebunden werden. Es erfolgt kein automatischer Zuschnitt über den Gentics Image Store, deshalb können die Höhen der Bilder unterschiedlich sein. Das kann zu einer unregelmäßigen Gesamtoptik und zu langen Ladezeiten führen.
- Assetpicker-Format: 3200 x XY

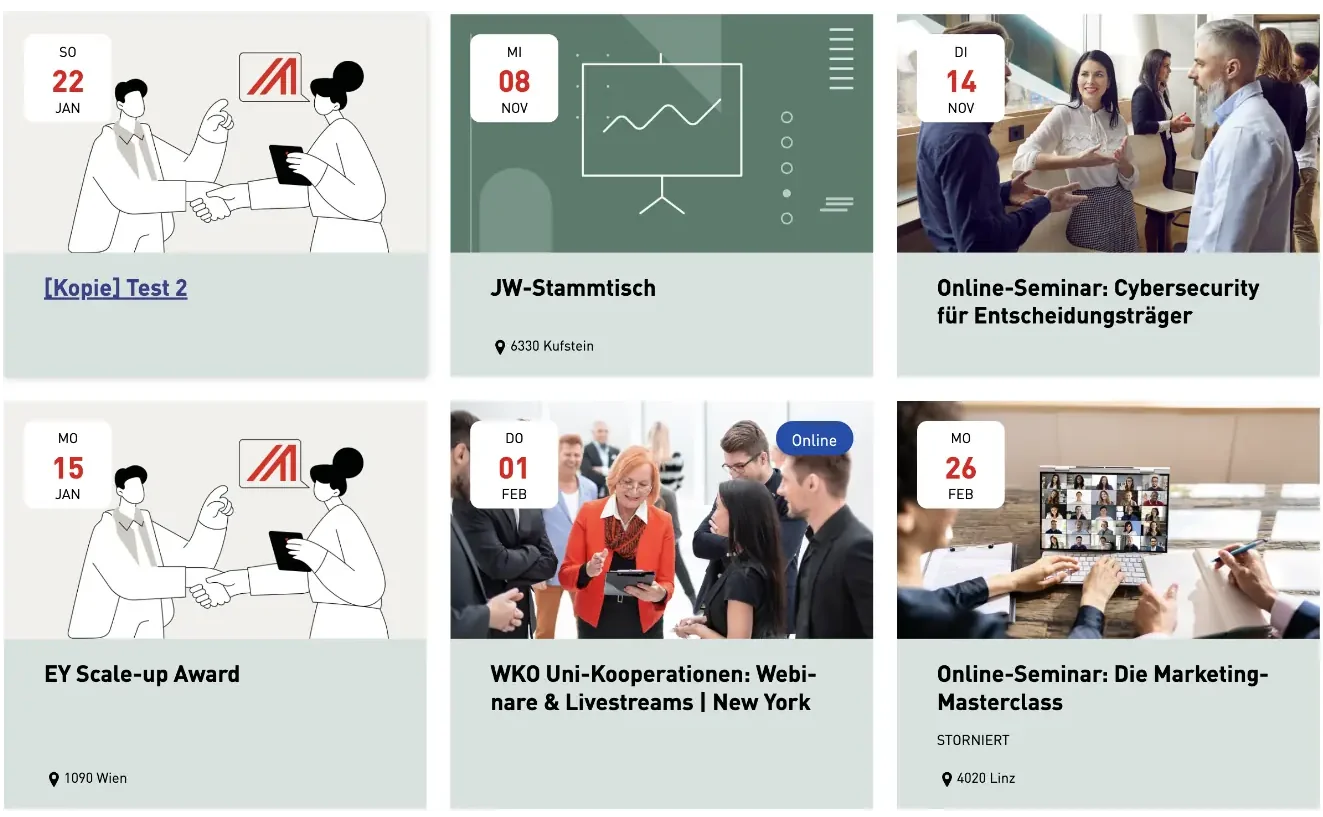
Card Event - Einbindung über unterschiedliche Systeme
Veranstaltungsbilder weden über die verschiedene Systeme (z.B. VAMA, Veranstaltungsbroker) über die ID auf wko.at eingebunden. Beim Anlegen einer Veranstaltung wird meist eine URL zum Bild angegeben, oft wird das Bild auch im CMS hochgeladen, um die benötigte URL zu erhalten. Der Unterschied zu anderen Bildern, die im Seitenverhältnis 16:9 auf wko.at ausgespielt werden, ist, dass Veranstaltungsbilder nicht automatisch über den Gentics Image Store beschnitten werden. Daher wird empfohlen, dass Bild im exakten Ausgabeformat von 896 x 504 px (16:9) hochzuladen. Bilder mit Textelementen im Bild sollten vermieden werden. Wichtige Bildinhalte sollten am rechten Bildrand platziert werden, da sie sonst vom Kalendericon überdeckt werden. Das hochgeladene Bild muss im Veranstaltungssyste, einer Kategorie zugeordnet werden, ansonsten wird ein sogenanntes Default-Artikelbild verwendet.
 © WKO, WKO Inhouse, streamline, Yakobchuk Olena | stock.adobe.com, New Africa | stock.adobe.com
© WKO, WKO Inhouse, streamline, Yakobchuk Olena | stock.adobe.com, New Africa | stock.adobe.com
Zusammenfassung Sonderformate
- insbesondere Hero-Bilder brauchen Aufmerksamkeit
- bei der Bildauswahl mögliche Verwendung in “Hero-Tags” berücksichtigen
- bei der Verlinkung von Artikeln darauf achten, wo sie platziert werden
- bei einigen Cards müssen OVerlays wie Text- und Boxen berücksichtigt werden
- Bilder im exakten Format hochladen für Events (896 x 504 px) und für Card Hero (848 x 896 px)