Social Media Gestaltung
Best Practice
Die Gestaltungsrichtlinien für Social Media Posts basieren auf den WKÖ Social Media Design Guidelines. Sie stellen ein Best Practice Beispiel dar und bauen auf den Designelementen von wko.at auf.
Gestaltungselemente
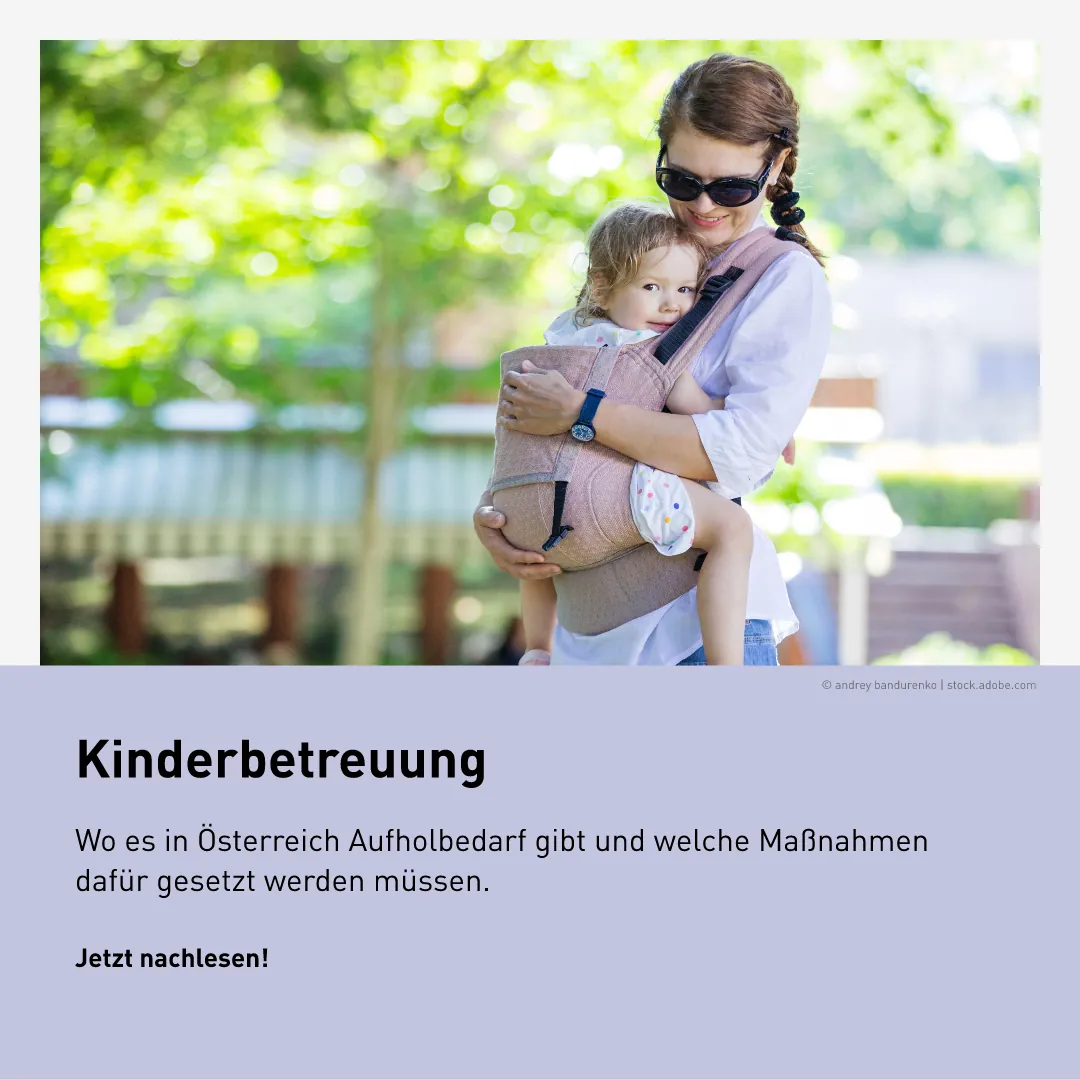
Bei Social Media Posts wird in der Regel von einem quadratischen Format ausgegangen, das auf einer Größe von 1080 x 1080 Pixel basiert. Grundlage für die Gestaltung ist ein hellgrauer Rahmen mit einer Breite von 40 Pixeln um den gesamten Post herum. Dieser Rahmen grenzt die Postings im Feed voneinander ab. Über das Bild kann ein sogenannter „Flap“ gelegt werden. Dieser „Flap“ ist in Höhe/Breite variabel und dient zur Platzierung des Textes. Der Flap wird in einer der funktionalen Pastellfarben eingefärbt.

Farben Rahmen
Der Rahmen, um das gesamte Posting herum ist Hellgrau.
#F5F4F4
Farben „Flaps“
Die „Flaps“ erhalten eine Einfärbung in einer funktionalen Pastellfarbe. Die Funktion der jeweiligen Farbe ist im Design-System im Bereich Farben definiert. Farben tragen zur intuitiven Orientierung bei, deren konsequente Verwendung unterstützt Benutzer:innen bei der Orientierung.
#C2C4DF
#DCD8CF
#CDDBCA
Größe und Platzierung von Flaps
Für die Flaps wurden drei Größen definiert. Je nach Gestaltung und Textmenge wird die Größe und Platzierung auf dem Quadrat, von oben oder unten, links oder rechts gewählt.
Flap Breite/Höhe: 666 px
Flap Breite/Höhe: 414 px
Flap Breite/Höhe: 207 px
„Flap“ in Kombination mit einem farbigen Hintergrund
Anstelle eines Bildes kann auch eine Hintergrundfarbe verwendet werden, z.B. bei Diagrammen oder Zitaten. Auf einem einfarbigen Hintergrund kann auch ein Muster platziert werden. Das Muster ist schwarz mit einer Deckkraft von 10%. Dadurch bleibt der weiße Text gut lesbar. Als Hintergrundfarben werden die funktionalen Pastellfarben der Primadry-Version verwendet. Weitere Informationen zur Verwendung der Farben sind im Kapitel Farben zu finden.
#686DAF
#8A7D60
#598852

Icons
Icons können als visuelles Element zur Veranschaulichung von Inhalten zum Einsatz kommen. Auf dunklem Hintergrund wird ein schwarzes Icon mit einer Deckkraft von 10 % und auf hellem Hintergrund ein weißes Icon mit einer Deckkraft von 30 % verwendet.
Zitate
Zitate sind durch Anführungszeichen gekennzeichnet.

Schriften
Für Social Media Posts wird die Corporate Design Schrift der Wirtschaftskammer, die DIN, verwendet. Sie repräsentiert das Schriftbild nach außen. Für Überschriften kommt die DIN Bold zum Einsatz.
Schriftgrössen
Für eine gute Lesbarkeit werden folgende Schriftgrößen empfohlen:
57 pt bei Überschriften
31 pt bei Fließtexten
Zeilenabstand
Empfohlen wird ein Zeilenabstand von 1,2. In Canva beträgt der Zeilenabstand automatisch 1,4. Der Schieberegler für den Zeilenabstand kann verschoben werden. Weitere Informationen zum Thema Schriften.
Mehrseitige Postings
Mehrseitige Postings müssen als zusammengehörig erkennbar sein. Dies wird erreicht, indem der graue Rand auf den Seiten weggelassen wird, auf denen zur nächsten Seite geswiped werden kann. Ein Icon, ein Pfeil in einem Kreis, zeigt an, dass geswiped werden kann.

Veranstaltungen
Für Veranstaltungen wird die Farbe Duck Egg Green Secondary verwendet. Das Datum wird auf ein weißes Quadrat mit abgerundeten Ecken gesetzt, das Datum ist im WKO Rot.
#D6E2DF
#E20613

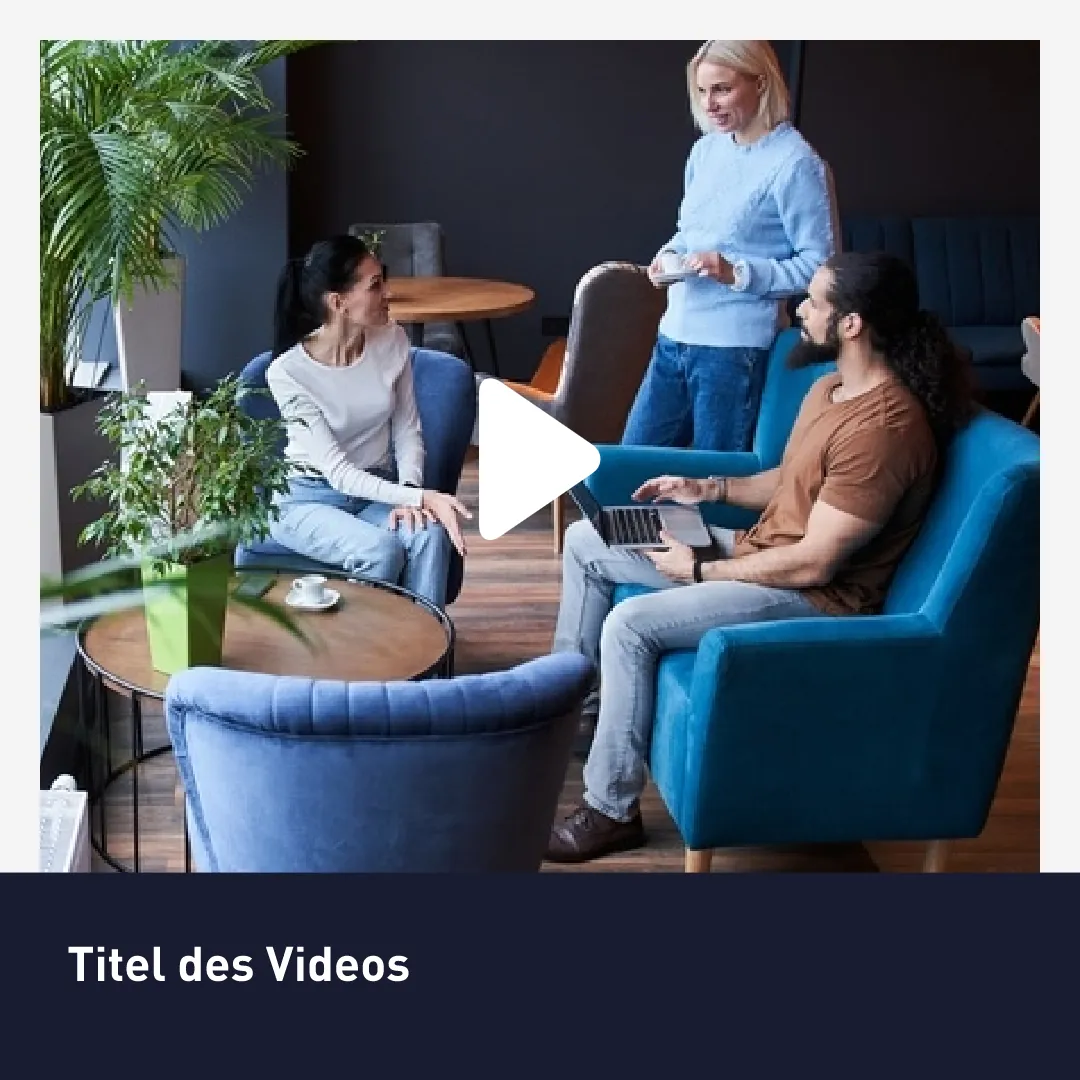
Videos
Video werden mit einem Icon zum Abspielen versehen. als Präsentationsfläche für Videos kommt die Farbe Santorin (Primary) zum Einsatz. Der Text ist weiß.
#181C31

eServices
Die Farbe für eServices ist Dusty Peach
#D6E2DF
#E20613