Grid
Wir verwenden ein Grid, um unsere Designs zu strukturieren und einheitliche Abstände zu schaffen. Es bietet uns eine flexible Möglichkeit, Komponenten so anzuordnen, dass sie sich an unterschiedliche Gerätegrößen anpassen.
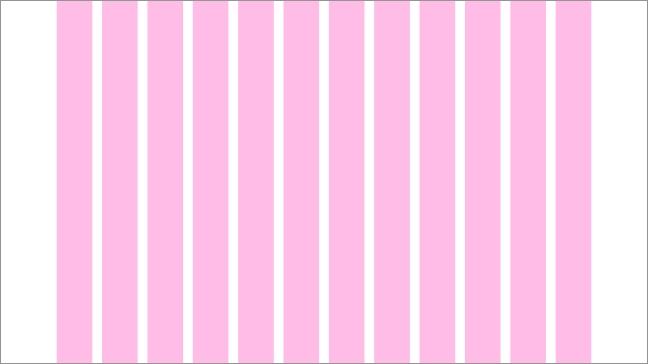
Columns
Das Grid besteht aus 12 Spalten. Die Breite der Spalten ändert sich mit der Größe des Geräts.

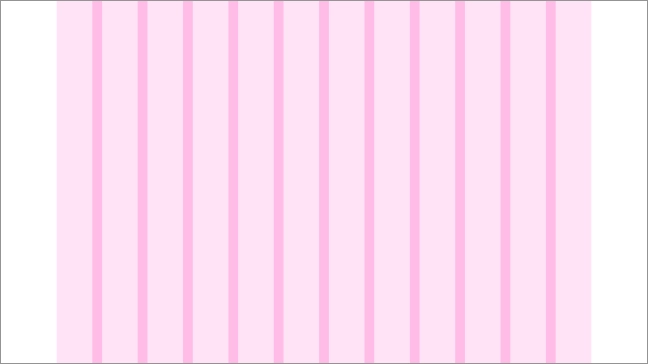
Gutters
Gutters sind die Abstände zwischen den Spalten, diese sind 24px.

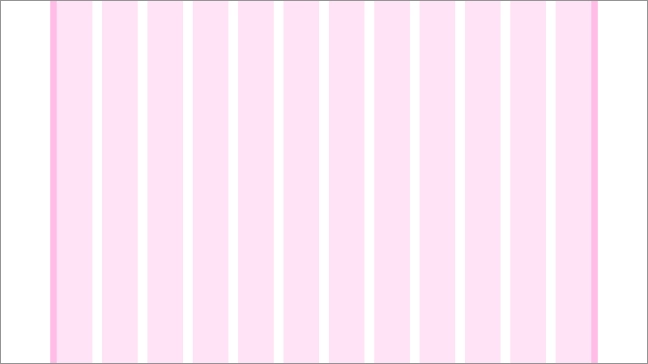
Grid margins
Grid margins stellen sicher, dass um den Inhalt herum immer Leerraum vorhanden ist. Die Rasterränder sind 12 Pixel breit.

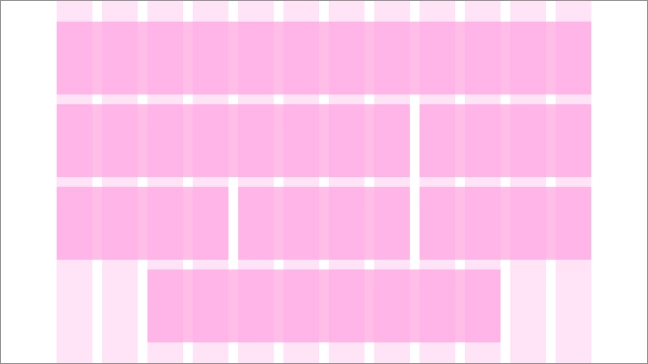
Layout
Komponenten und Inhalte können über beliebig viele Rasterspalten verteilt werden.